Affinity Desinerを使って、図形を斜めや好きな形に切る方法を紹介します。
例として、以下のような図形を使って斜めに切っていきます。

この記事では「カーブに変換」を使う方法と「ナイフツール」を使う2つの方法を紹介します。
カーブに変換
まず、1つ目は「カーブに変換」する手順を解説していきます。
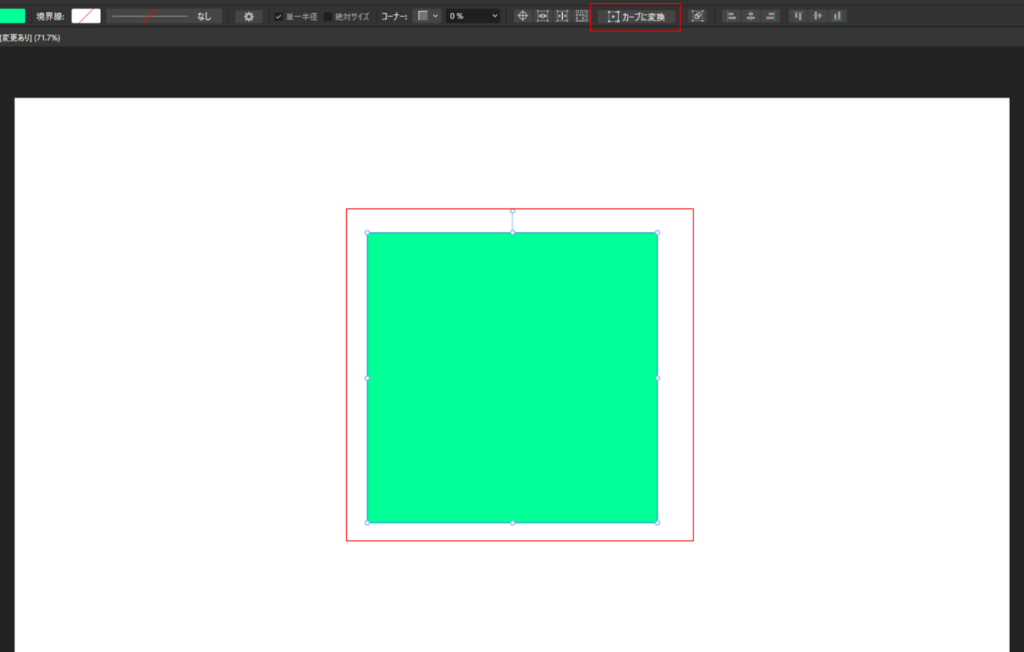
カーブに変換を使用するには、図形を選択して「カーブに変換」をクリックします。

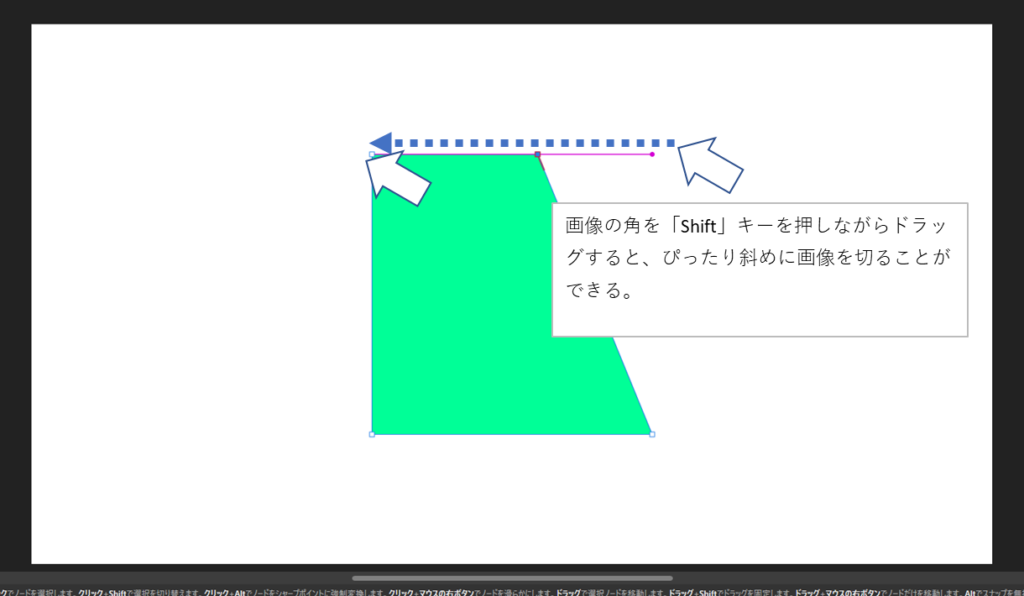
すると、画像の角が選択できるようになりますので、変形させたい形になるように画像をドラッグします。

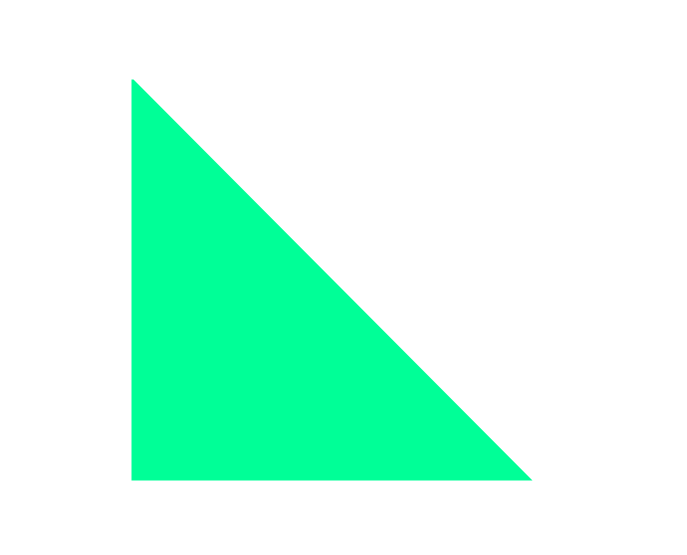
以下のように直角三角形になるように画像を切断することができました。

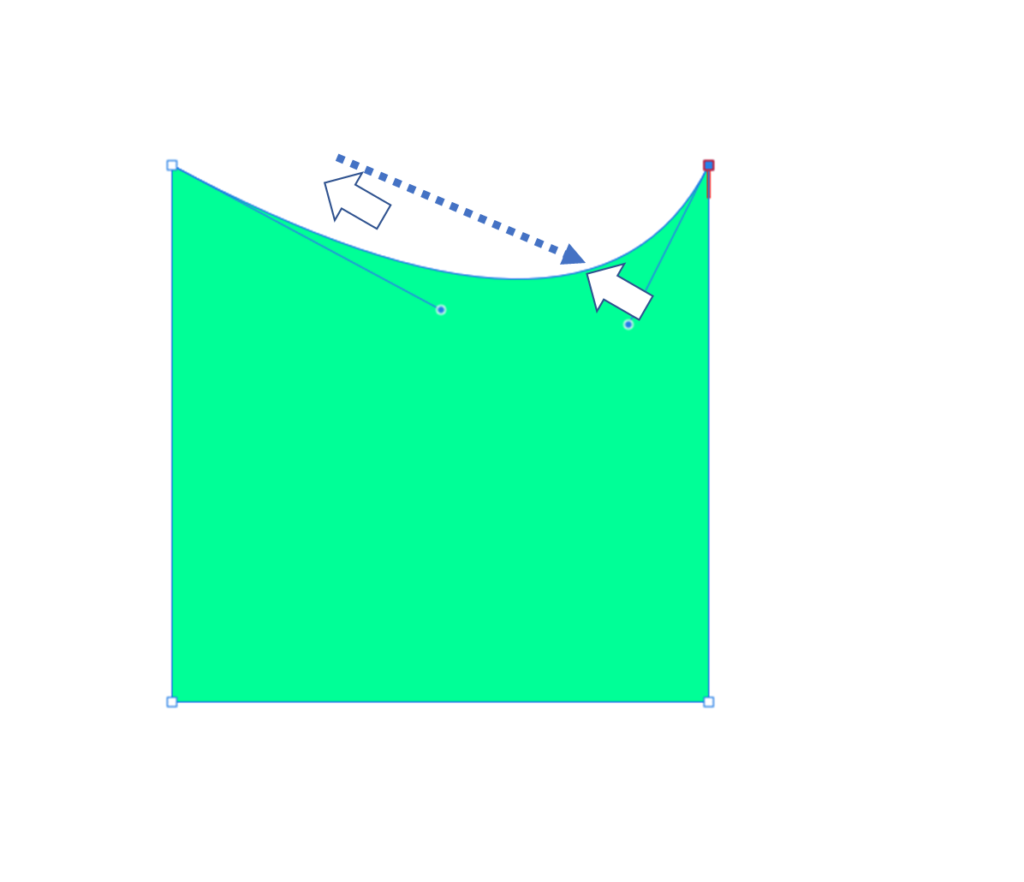
また、カーブに変換ツールは角以外から画像や図形を変更させることができて、図形の辺からドラッグすると以下のように図形を曲げることも可能です。(おそらくそれが本来の使用方法ですが。。。)

「カーブに変換」ツールは癖が少ないので、四角形や三角形等の規則的な形に図形を切りたい際に簡単に実現することができます。
ナイフツール
続いて「ナイフツール」による画像の切断について解説していきます。
ナイフツールといういかにも切れそうなツールですが、「カーブに変換」との違いは包丁で野菜を切ったときのように図形を切って2つの図形に切断できる点です。
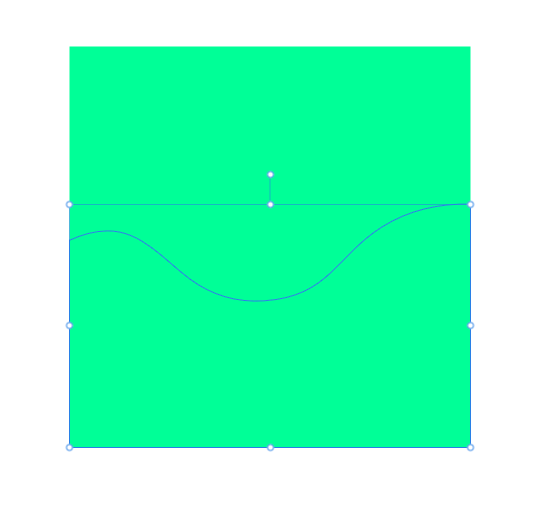
また、カーブに変換ツールは角や辺を始点として直線的に図形を変換させたのに対して、ナイフツールは断面を波打たせたり自由な形に画像を切断することができます。

ナイフツールの使い方は以下の通りです。
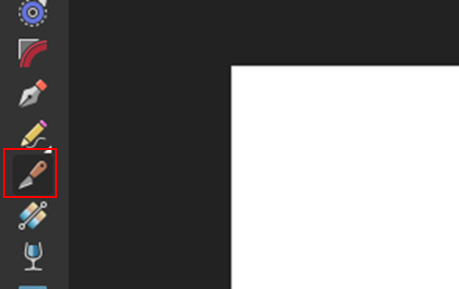
画面左部のナイフのアイコンをクリックします。

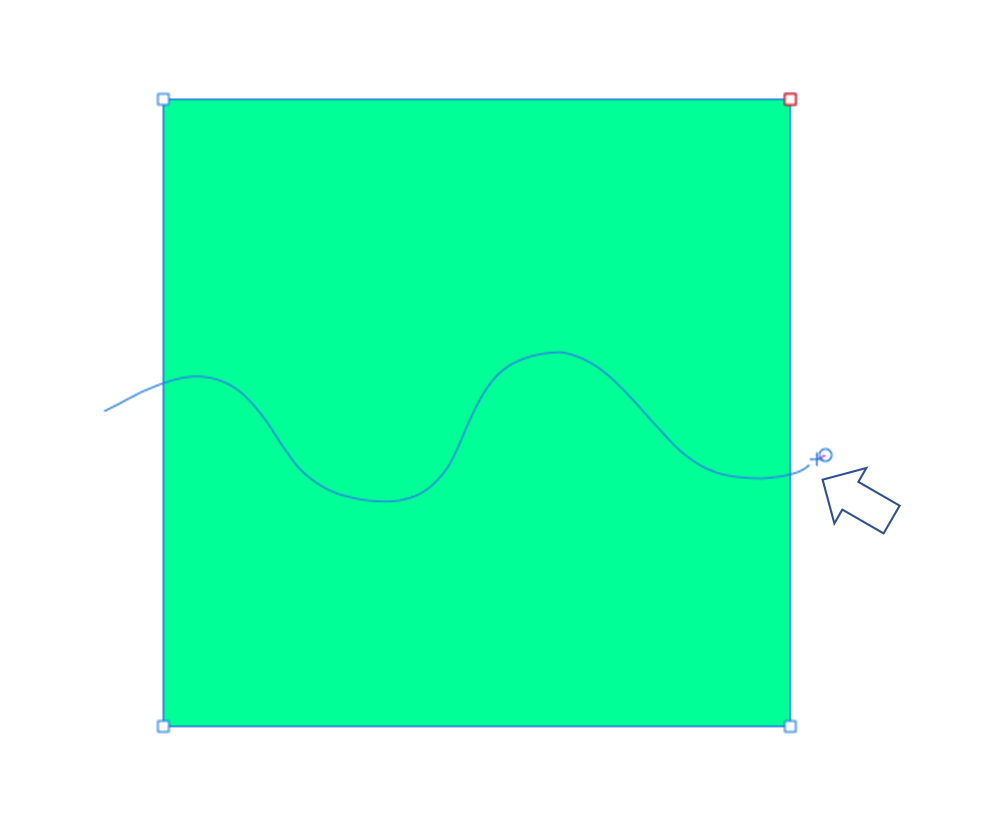
図形を選択して、切断したい任意の形に図形上をドラッグします。

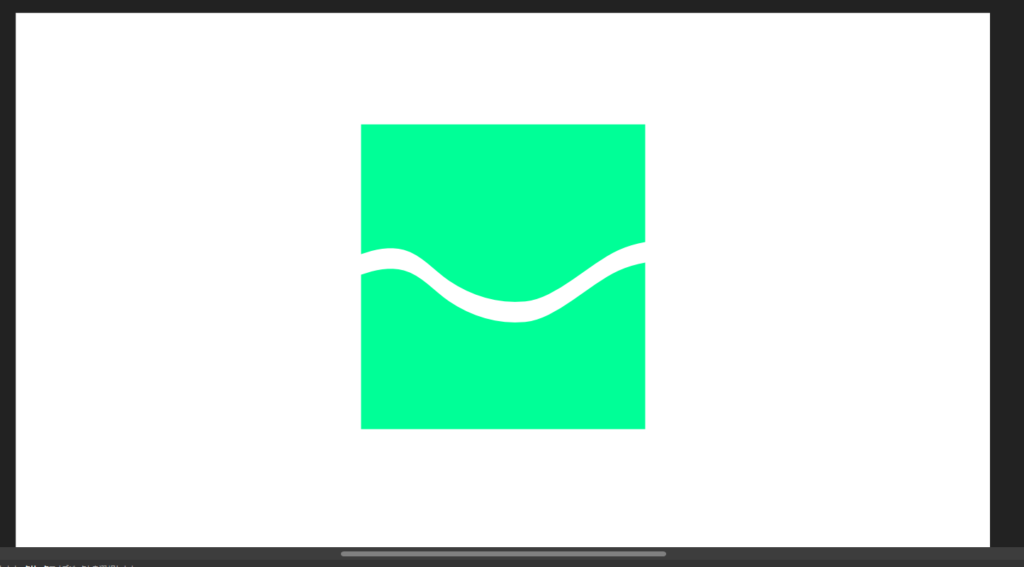
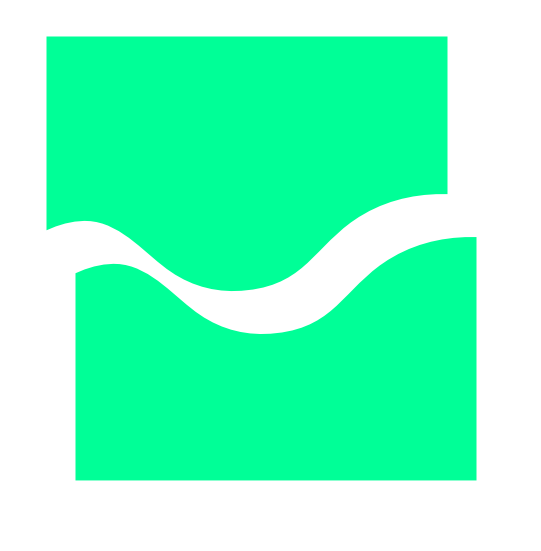
ナイフツールでなぞった線を境界線に図形が切断されて、それぞれをオブジェクトとして選択できるようになります。

別のオブジェクトとして扱われるので、それぞれを選択して移動されることも可能です。

まとめ:図形を切断・変形させて表現の幅をUP!
今回は、Affinity Designerで図形を切断する方法を紹介しました。
紹介した「カーブに変換」と「ナイフツール」の特徴をまとめると以下の通りです。
- カーブに変換
- 直線的な形への変形に向いている
- 切り取った部分が消える
- ナイフツール
- 自由な形に図形を切断することができる
- 切断面を境に図形が分かれる
「カーブに変換」ツールは本来、図形を曲げたりするのに使われる機能かと思いますが、「ナイフツール」の特徴と異なるので、似た用途でもすみわけができていますね。
今回紹介した図形の切断・変形の方法を知っておけば、色んな図形を作れて表現の幅が広がりますね!
今後もAffinity Designerを使用していく中でつまづきそうな使い方を紹介していきます!


に忙しい社会人が一発合格した効率的な勉強方法!-300x169.jpg)
に忙しい社会人が一発合格する効率的な勉強方法!-300x169.jpg)






コメント