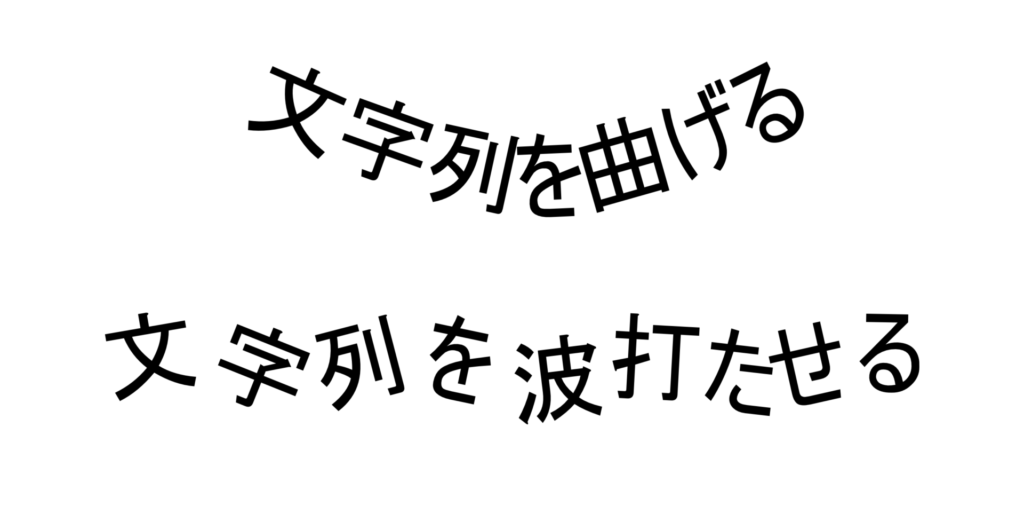
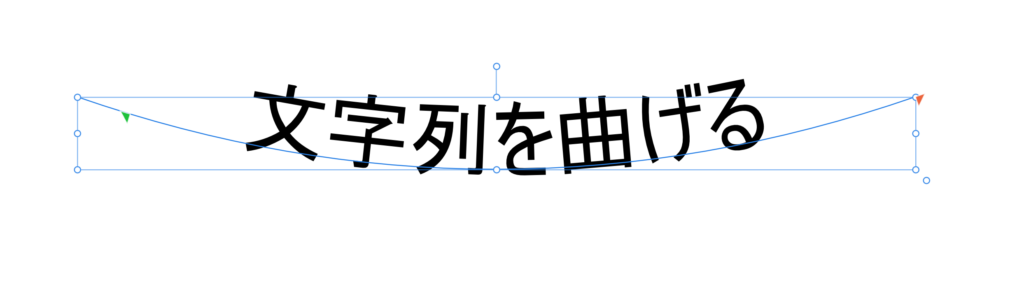
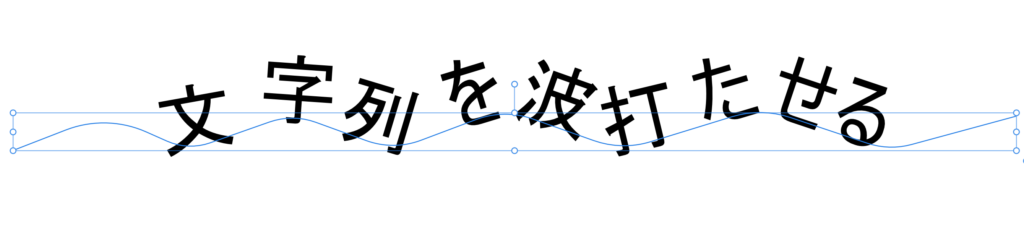
今回はAffinity Designerを使用して以下のように文字列を曲げたり、波打たせて配置する方法を紹介します。

この記事では、「ペンツール」と「アーティスティックテキストツール」を使用して上の画像のように文字列を好きな方に配置します。
それでは、早速手順を解説していきます!
ペンツールで曲線を描く
まずは文字列を配置する土台となるように配置したい形にペンツールを使って曲線を描きます。
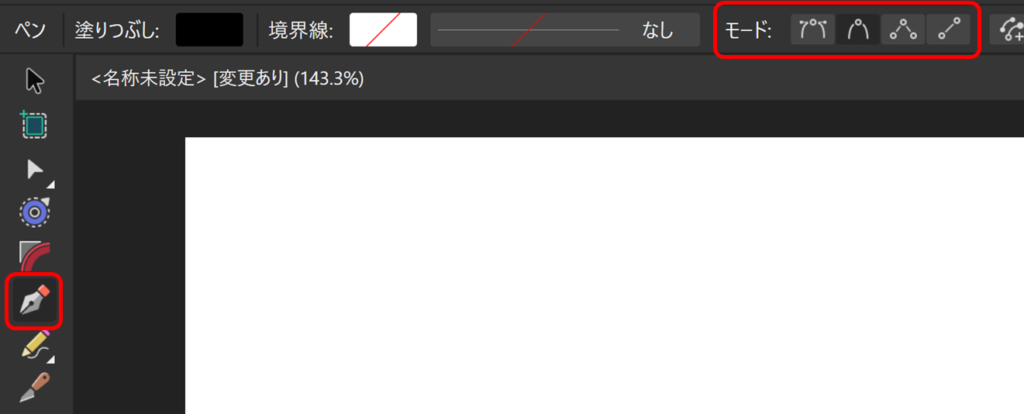
万年筆のマークを選択し、必要に応じてモードを選択して任意の曲線を描いていきます。

シンプルな曲線と波打った曲線それぞれの簡単な描き方から解説していきます。
シンプルな曲線
まずは、シンプルな曲線を描いてみます。
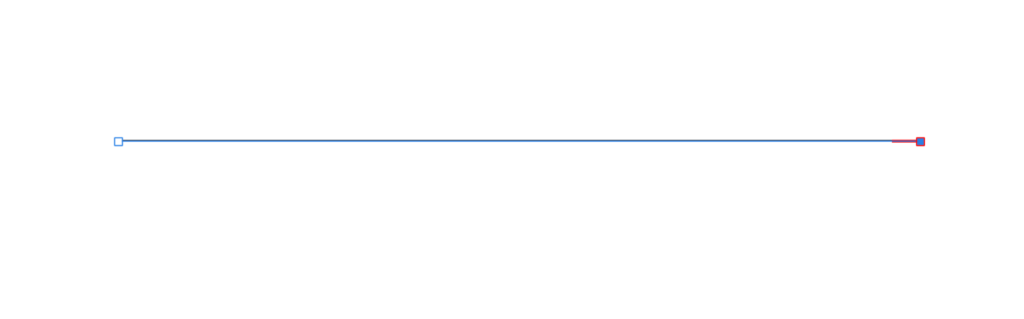
ペンツールを使って、直線を引きます。

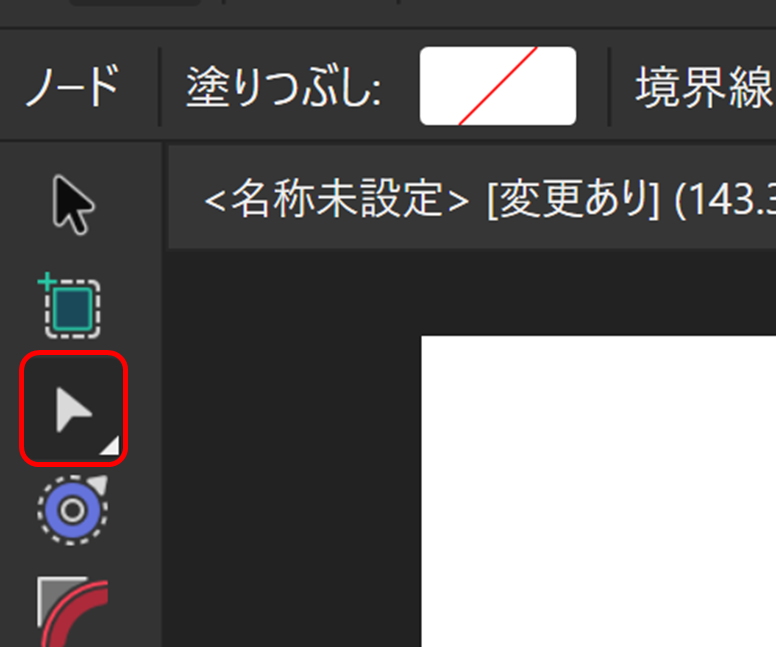
ツールからノードツールを選択します。

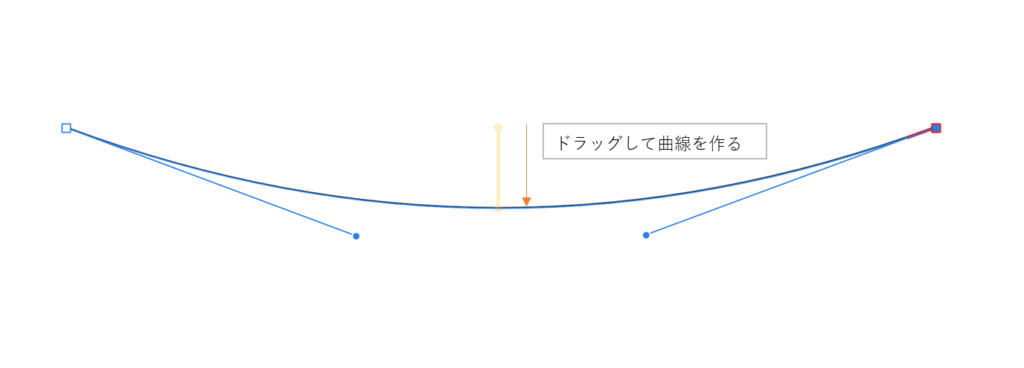
直線上の任意の点からドラッグして、曲線を作ります。

きれいな曲線ができました。

波線
続いて波線の描き方も紹介します。
本来はグリッドを表示させてきれいな波線を描いていくのですが、今回はペンツールを使用してラフに波線を描いてみます。
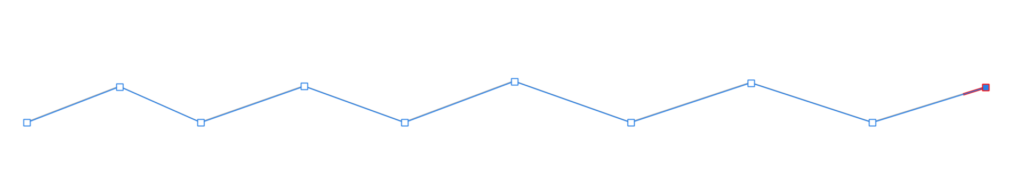
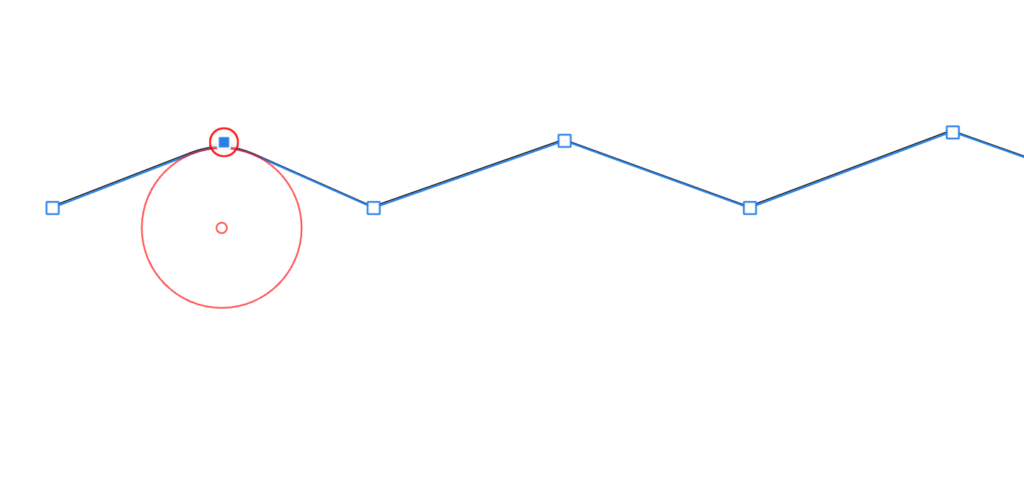
まずはペンツールを使用して緩やかなギザギザの線を描きます。

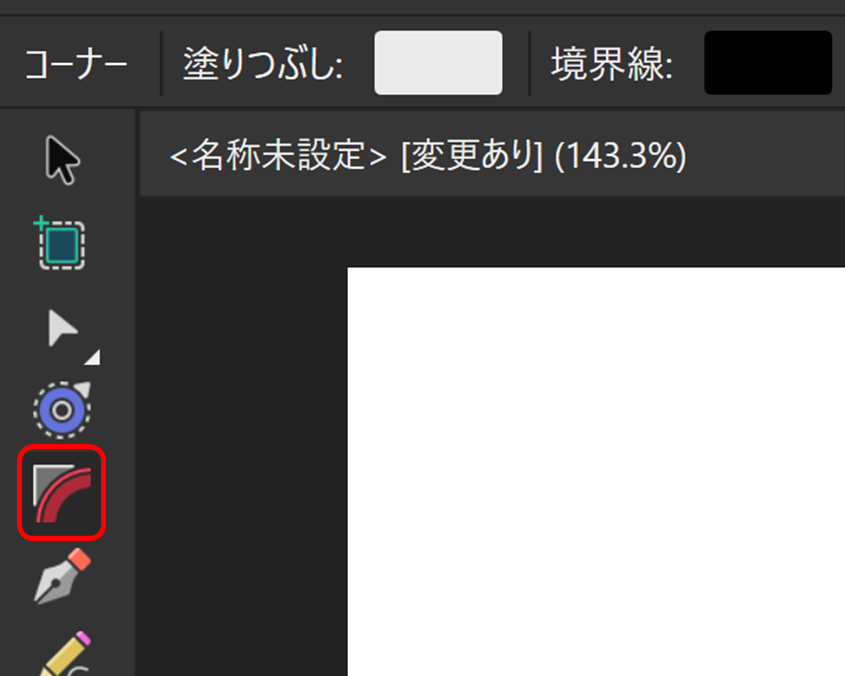
続いてコーナーツールでギザギザの頂点をまるめていきます。

ギザギザの頂点を選択して、ドラッグして丸めます。

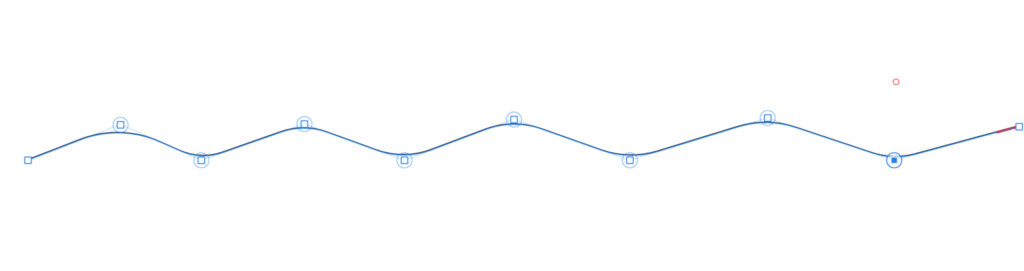
これをすべての頂点に対して行い、以下のように波線の出来上がりです。

厳密な波線ではないかもしれませんが、用途によってはこれでも問題ないでしょう。
線上にテキストを配置する
前までで曲線が描けましたので、土台となる線の上にテキストを配置していきます。
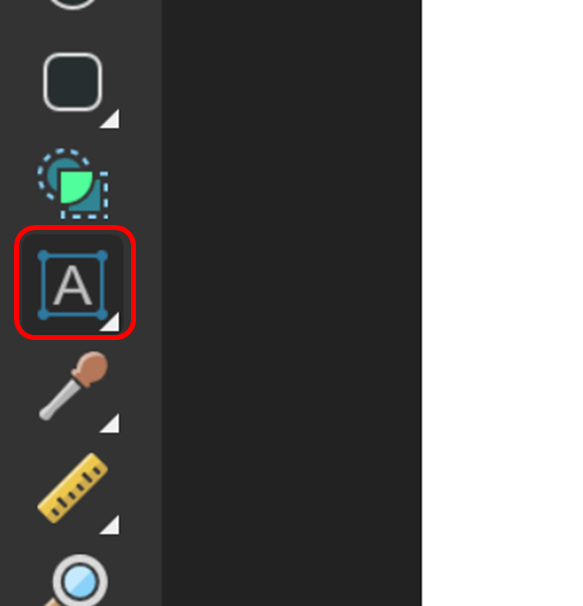
早速、ツールからアーティスティックテキストツールを選択します。

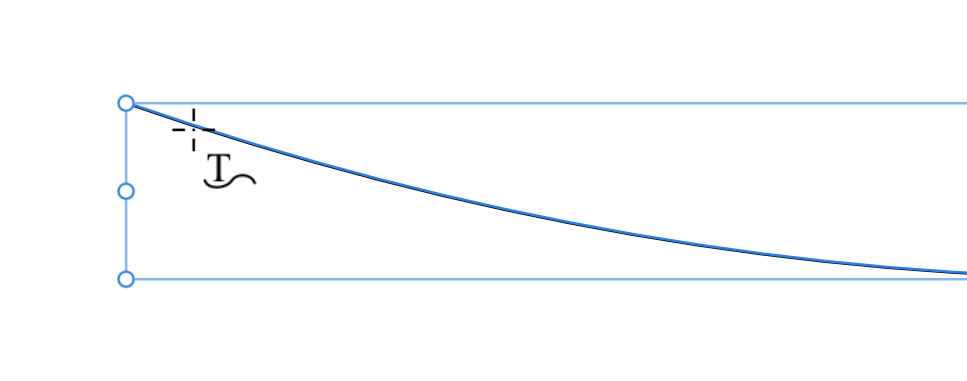
曲線上にカーソルを合わせると普通のテキストとは異なるカーソルが表示されるので、その状態でクリックをします。

すると、曲線状に文字が打てるようになるので、そのまま任意の文字を入力します。

波線の場合でも同様ですね。

好きな線の形の上に文字を配置する手順は以上です!
まとめ:文字を好きな形に配置して、柔軟なデザイン!
今回は文字列を曲げたり、波打たせて表現するためにペンツールで描いた線の上に文字を配置する方法を紹介しました。
線の描き方から解説をしていたので、思ったよりも簡単にできたのではないでしょうか。
これを使えば、もちろん表現の幅は広がりますし、画像に合わせて文字を配置するなんてこともできそうですね。
今後もAffinity Dedignerの使い方を分かりやすく解説していきますので、よろしくお願いします!


に忙しい社会人が一発合格した効率的な勉強方法!-300x169.jpg)
に忙しい社会人が一発合格する効率的な勉強方法!-300x169.jpg)






コメント