Google AdSenseの収益偽装に注意!
Google AdSenseの収益のスクリーンショットをSNSに投稿して、はじめての収益の喜びを分かち合ったり、自分の収益を自慢したりを見かけます。
そういった方たちの中には「師匠」、「先輩」、「情報商材」というワードを使って、なんだか怪しい勧誘のDMをSNSで送ってくる方がたまにいます。。。
実はブラウザのコンソール(開発ツール)でGoogle AdSenseの収益の表示は見かけ上簡単に偽装することができるのです!
「実際に収益のスクリーンショットを載せてるから、この人信用できるかも…」と思うのは危険です!
中にはちゃんと収益を上げたうえでビジネスをしていらっしゃるかもしれませんが、アドセンス収益のスクリーンショットで判断するのはやめましょう!
ブラウザのコンソールでAdSenseの収益偽装ができる?
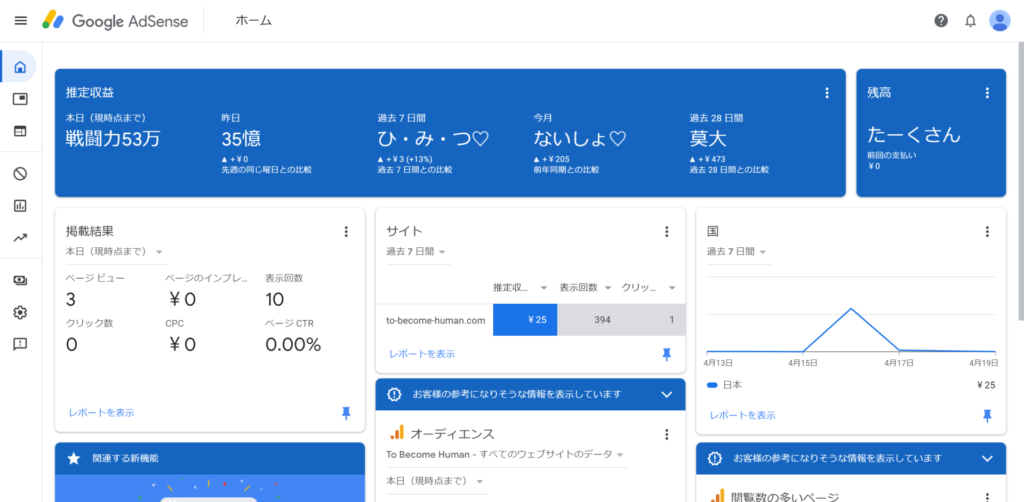
まずはわたしのGoogle AdSenseの収益を公開します。

こんなのありえないですよね。。。
わざと偽装だって分かりやすくしていますが、これだけ変えることができれば、それっぽい数字に書き換えて収益を偽装することもできてしまうわけです。
こちらはブラウザ(Chrome)の開発者用のコンソールを使えば簡単にページのHTMLを書き換えることができてしまうのです。
それでは、コンソールの使い方についても解説します。
ブラウザのコンソールでページのHTMLを書き換える方法
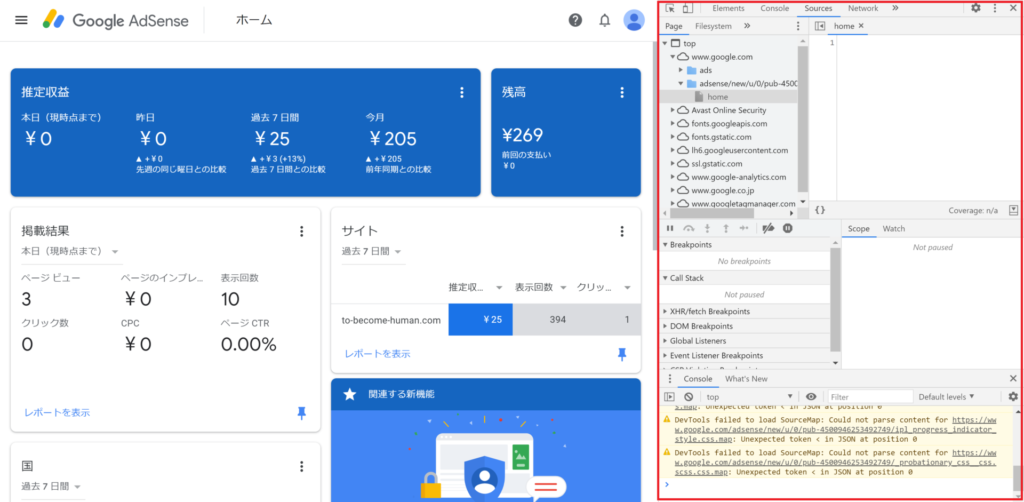
早速ブラウザを立ち上げて、「F12」を押してみてください。
こんな画面が出てきます。

この画像の赤枠内が先ほどから述べている「コンソール」です。
こちらは開発者がデバッグをするための機能です。
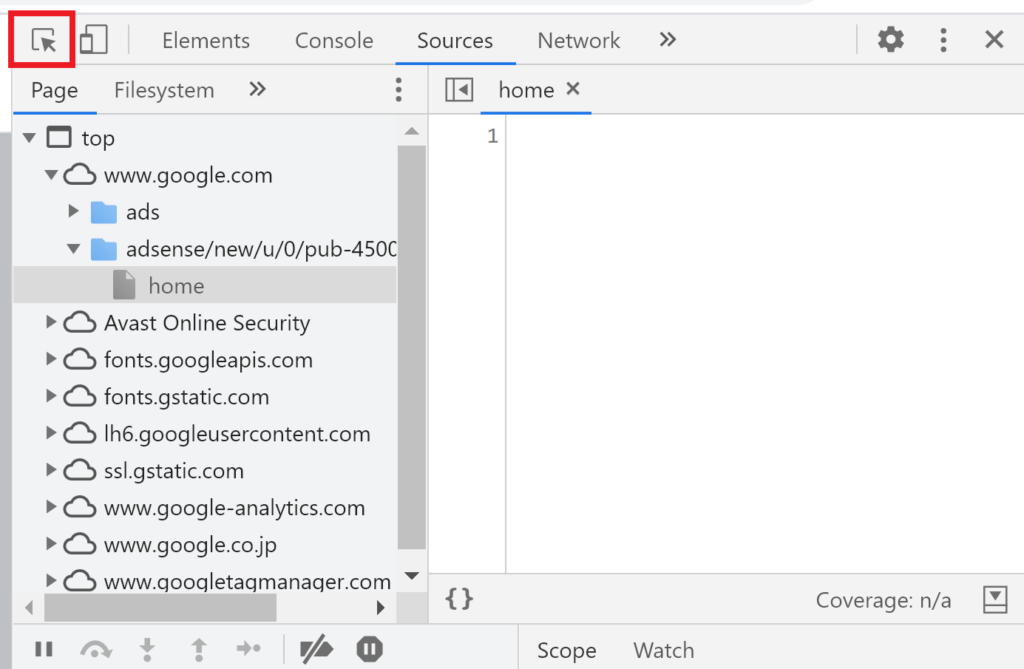
続いて、コンソール画面左上の「四角に矢印が乗っている」箇所をクリックしてみてください。

すると、ブラウザのコンテンツにカーソルを充てると、色が変わって、要素単位でブラウザのコンテンツを選択できるようになります。
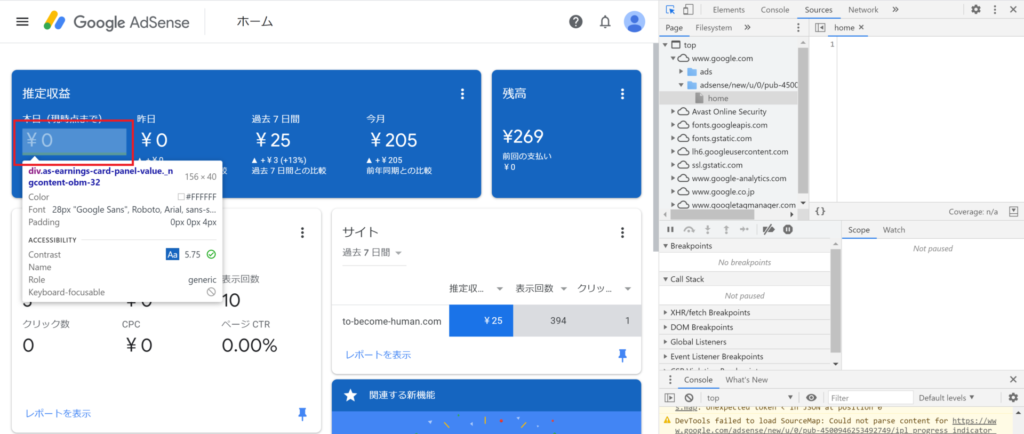
ここでは「本日(現時点まで)」の収益を書き換えてみます。

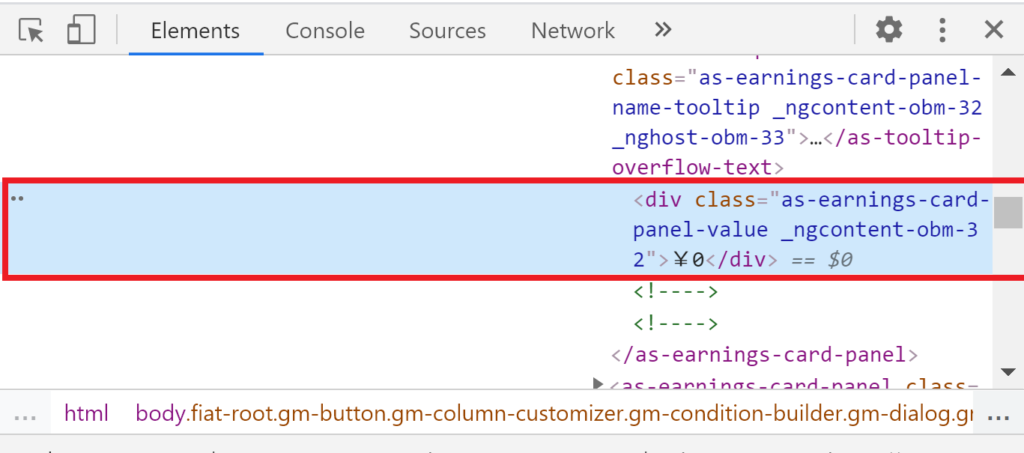
先ほど色が変わった要素をクリックすると、コンソールに選択した要素のソースコードが表示されます。

では、このソースコードを書き換えていきましょう。
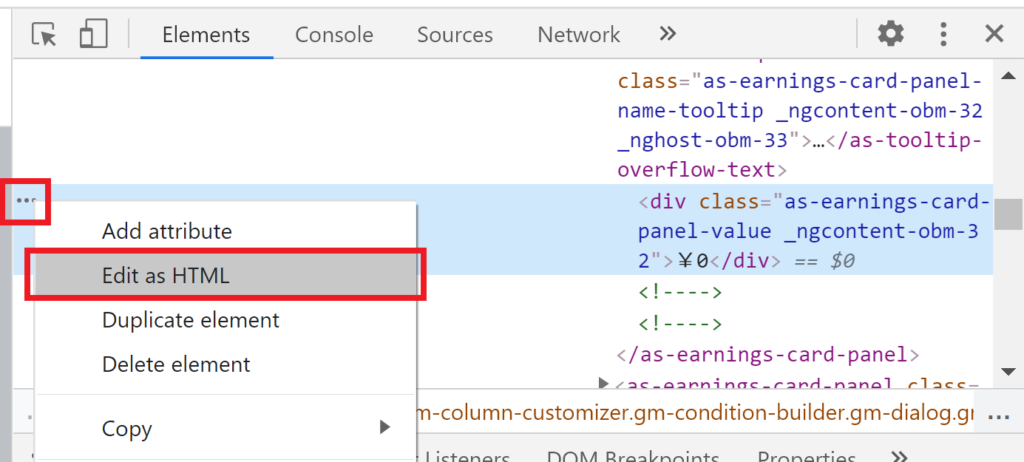
ソースコードの左部の「メニュー」をクリックして、メニューから「Edit as HTML」をクリック。

そうすると、ページのHTMLを書き換えることができます。

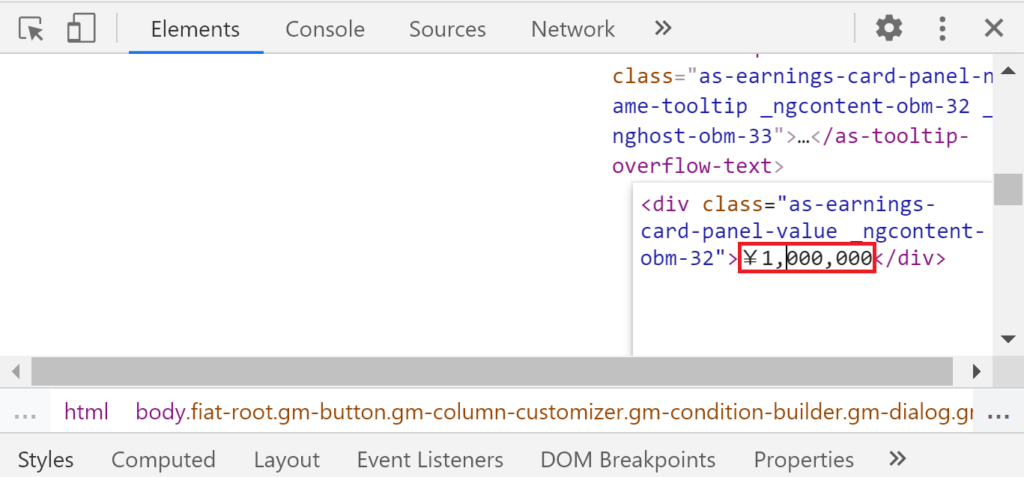
そして、コンソール画面の適当なところでクリックしてブラウザのコンテンツを見ると。。。

要素の数字が書き換えらます。(ワザップ構文)
数字のキリが良すぎて違和感ですが、これだけ見るとものすごく収益を出しているように見えますよね?
かなり簡単な手順でブラウザの表示は書き換えられてしまうのです!
一応補足ですが、こちらは表示上の数字が書き換えられているだけで、実際の収益を操作しているわけではありません!
Google AdSenseの見かけ上の収益は簡単に変えられる!
「意外と簡単に変えられてしまうんだ。。。」思ったかもしれません。
このようにブラウザで表示されているコンテンツは見かけ上は簡単に書き換えることができると知っていることで、怪しい勧誘に対して疑いの目を持つことができたり、収益をSNSに挙げてマウントをとっている人を少し心穏やかに見ることができます。
(本当に収益をあげている人もたくさんいると思いますけどね!)
この記事の内容を知っておくことで、他の人のアドセンス収益と比べて、「自分は全然収益が出ていない。。。」と悲観してブログ運営のモチベーションが下がってしまったり、焦って怪しい勧誘に乗ってしまったりみたいなことがなくなれば幸いです。
ブラウザのコンソール機能を悪用、ズルをして注目を集めたり、怪しい商品・サービスを売るのではなく、コツコツSEOやライティングを一緒に学びながら頑張っていきましょう!










コメント