Affinity Designer(アフィニティデザイナー)を使って、画像から背景を削除して任意の箇所のみを切り抜くクリッピングマスクをする方法を当ブログでは解説していきます。
Affinity DesignerはAdobe税から逃れることができる買い切りのIllustratorの代替ソフトウェアとして使う方が増えていますが、まだまだ操作方法について解説している方が少ないので、私がAffinity Designerを使っていく中で学んだ使用方法を紹介していきます。
今回は、画像編集で頻繁に用いられる画像の切り抜き(クリッピングマスク)の方法を解説していきます。
以前には、Excelを使用した画像の背景をする方法を以下の記事で紹介していますので、画像編集ソフトがない職場等で画像の切り抜きがしたい場合には参考にしてみてください。
(参考:Excelで画像の切り抜きをする方法)
では、Affinity Designerで画像を切り抜く方法を紹介していきます。
Affinity Designerで画像を切り抜く
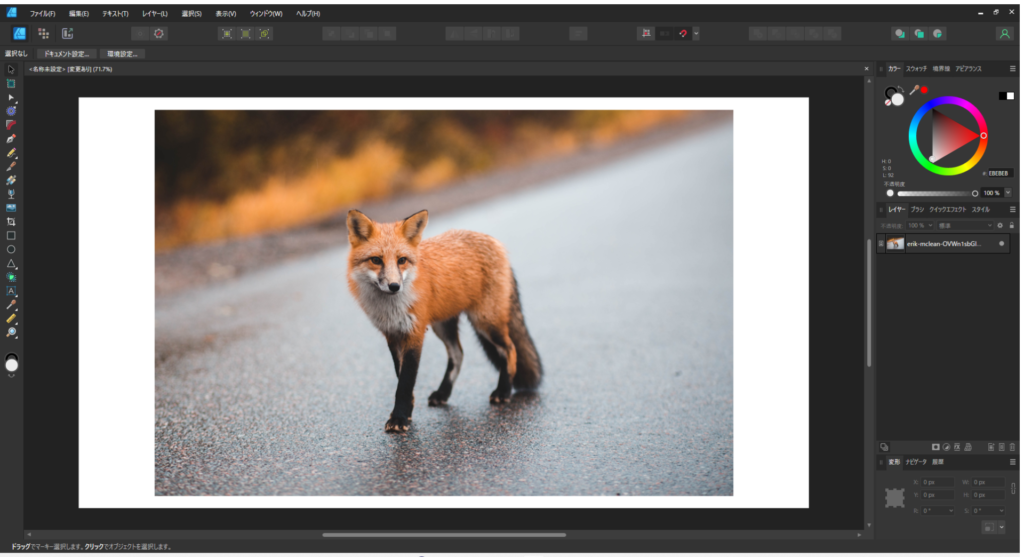
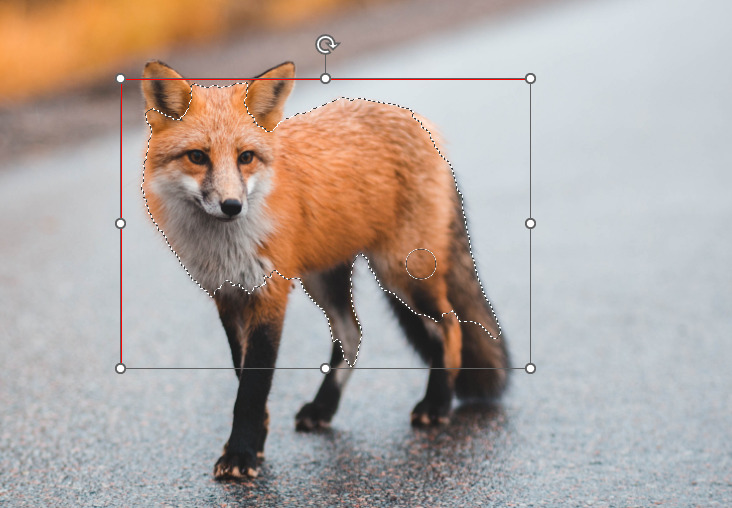
今回は以下の画像を使って画像の切り抜き(クリッピングマスク)をしていきます。

上の画像から背景を削除してキツネの部分のみが残るように画像を切り抜きます。
ピクセルペルソナを開く
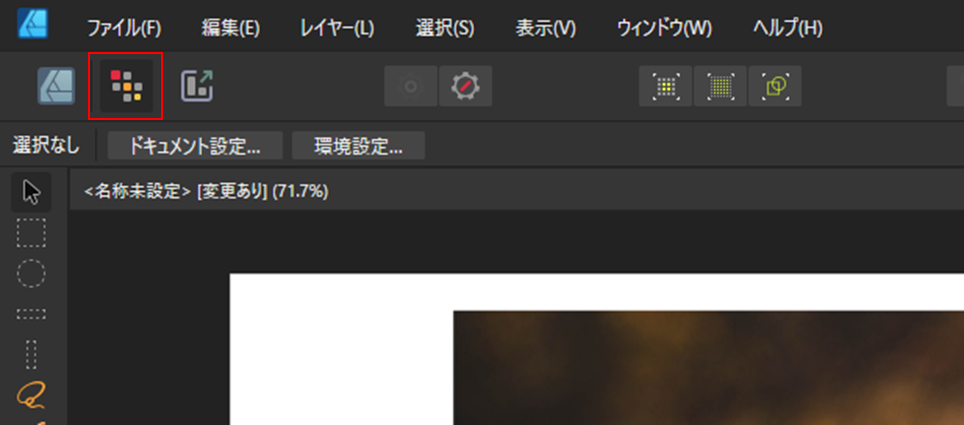
下のように四角が複数並んだ、「ピクセルペルソナ」アイコンをクリックしてメニューを開きます。

Affinity Designerを使い始めた頃はこのアイコンに何の意味があるのかが分からず、デフォルトで表示されている機能がAffinity Designerの限界と感じた方もいるのではないでしょうか。
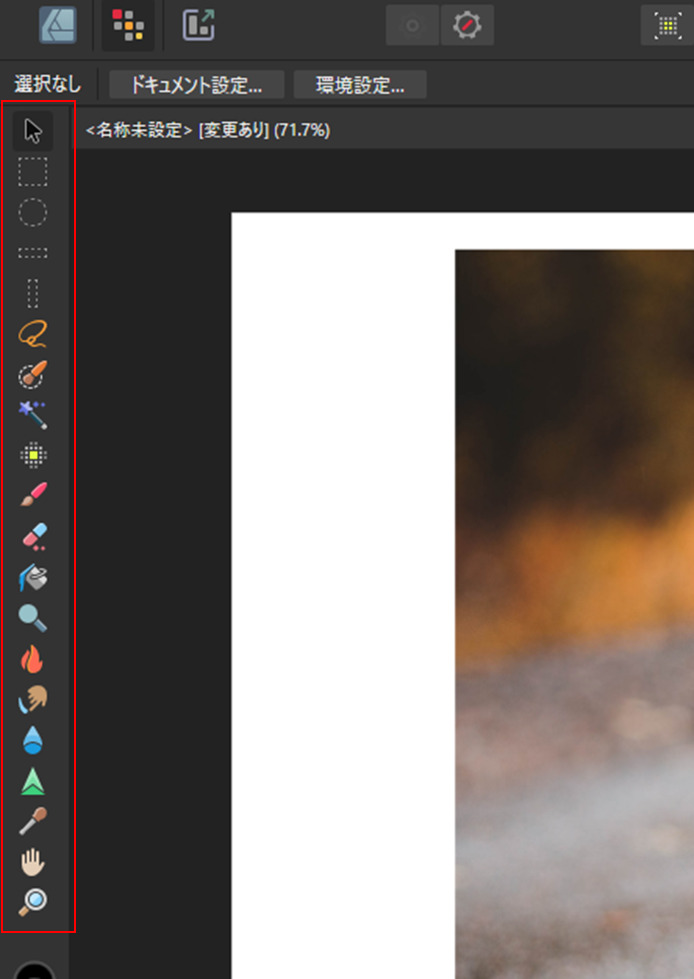
「ピクセルペルソナ」のアイコンをクリックすると画面のサブに以下のようにアイコンが並んだメニューが表示されます。

選択ブラシツールを使って切り抜きたい箇所を選択する
続いて、切り抜きたい箇所を選択していきます。
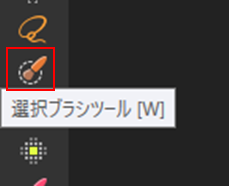
「ピクセルペルソナ」メニューで表示された、「選択ブラシツール」をクリックします。

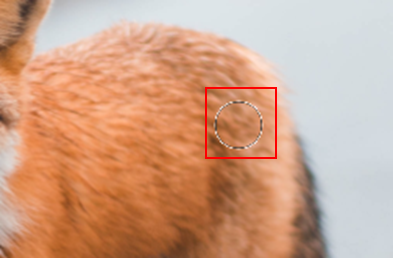
すると、カーソルが以下のように円形に変わります。

円形のカーソルで切り抜きたい部分をクリックしていきます。

カーソルを当ててクリックするある程度画像上の境界線を認識して範囲を選択してくれるので、それほど繊細な作業にはなりません。
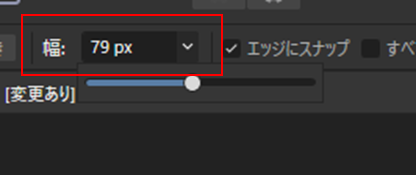
上の画像の動物の毛先等の細かい部分まで切り抜きたい場合には、画面上部の「幅」でカーソルの大きさをピクセル単位で調整することが可能です。


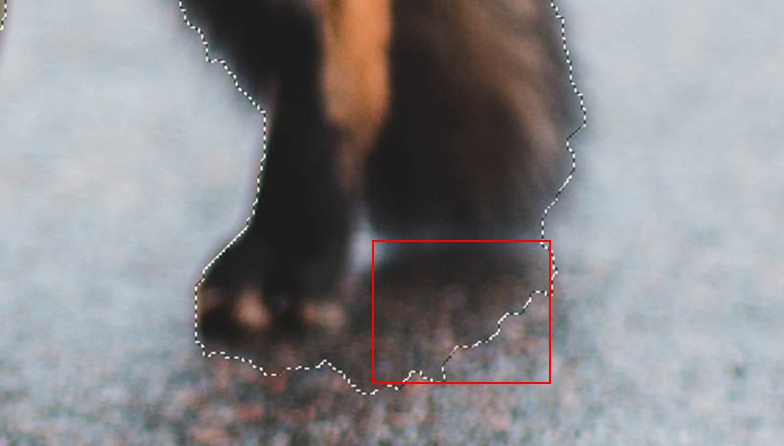
また、以下のように誤って、選択範囲が切り抜きたい部分からはみ出してしまった場合は「alt」キーを押しながらクリックすると選択を解除することが可能です。


そして調整しながら最終的に以下のように切り抜きたい部分全体を選択します。

マスク
続いて、選択した部分実際に切り抜くマスクをしていきます。
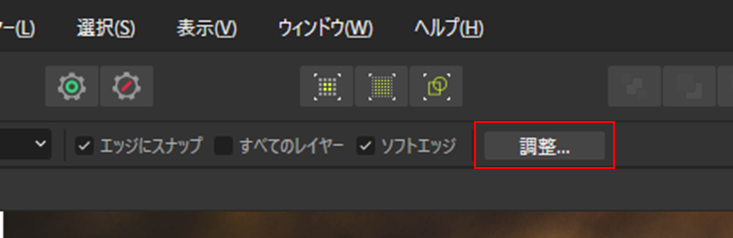
先ほどまでの手順で切り抜きた位範囲を選択した状態で、画面の上部の「調整」をクリックします。

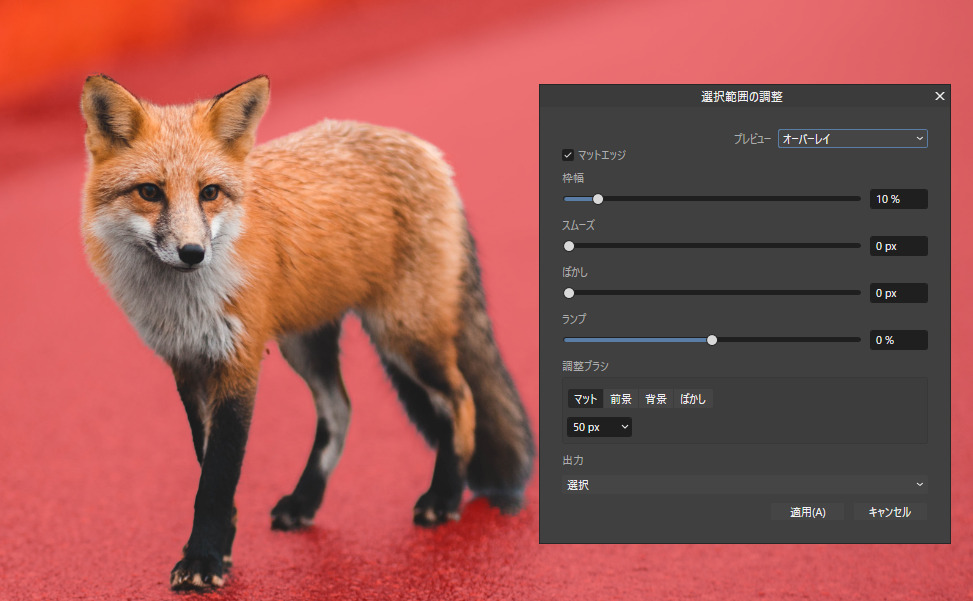
すると選択範囲が赤くなり、以下の画像のようなポップアップが表示されます。

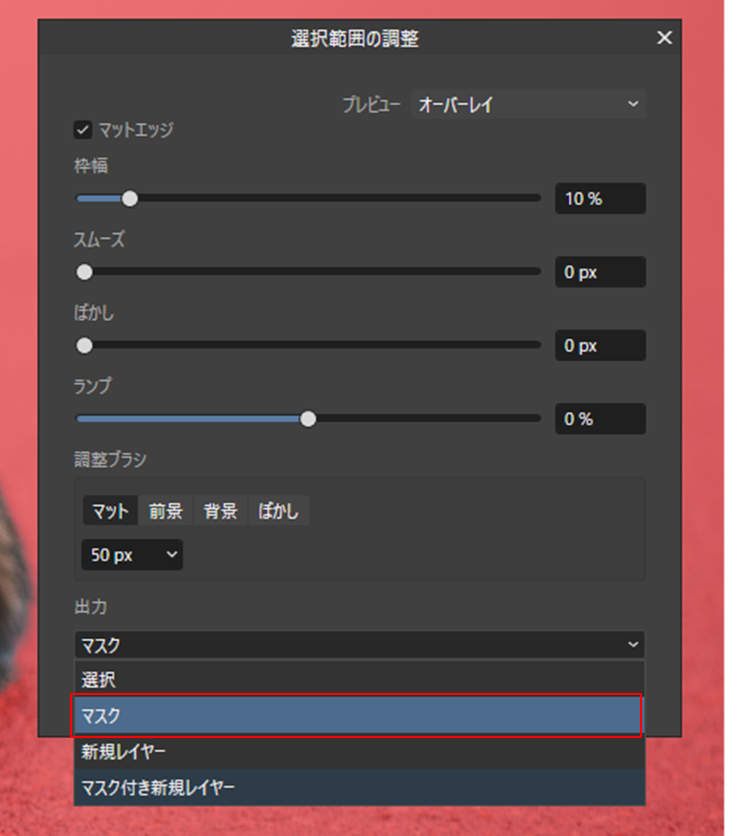
表示されたポップアップの「出力」のプルダウンから「マスク」を選択します。

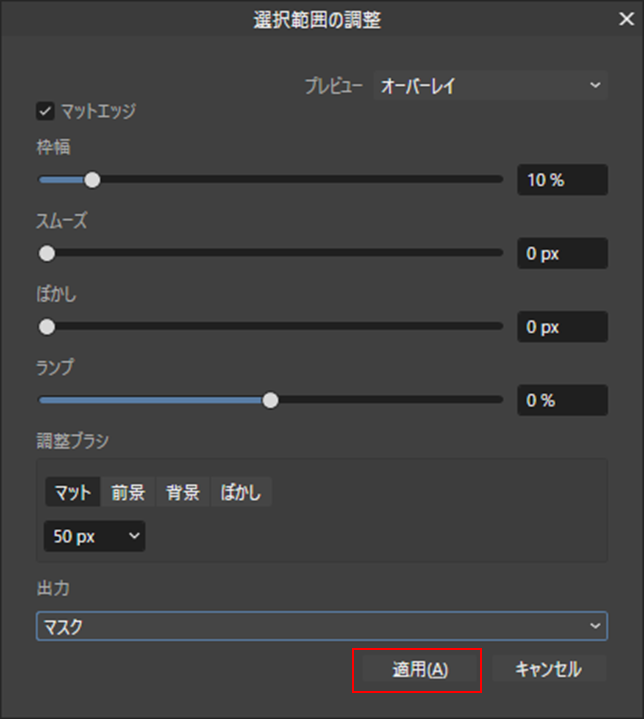
「マスク」が選択できたら、「適用」をクリックします。

すると以下のように背景が削除されて切り抜きたい部分のみが残ります。

以上がAffinity Designerで画像を切り抜く方法です。
まとめ:Affinity Designerでクリッピングマスク
今回はAffinity Designerで画像を切り抜く方法を解説しました。
私は以前はAdobeのIllustratorやPhotshopを使用していたので、Affinity Designerでも感覚的に同じ操作ができると思っていたのですが、「ピクセルペルソナ」のメニューの意味が分からず、はじめはとても時間が掛かってしまいました。
現在は、Adobeから卒業して当ブログのアイキャッチ画像等もAffinity DesignerやAffinity Photoを使用していますので、今後使用していく中で新たに学んだことなどを当ブログで紹介していきますので、気になる方は今後もチェックしてみてください!
Adobeのツールと比較して、Affinityシリーズはまだまだ日本語のレファレンスが少ないので、以下のような書籍で体系的に勉強してみても良いかもしれませんね。
をする方法.jpg)









コメント