グラフィックデザインツールを使用していると、アートボード上の画像や図形をちょうど良い場所に配置したいけれど、マウスで微調整していてはきれいに配置するのは難しいですよね。
大抵のグラフィックデザインツールは、スナップという図形を動かすと自動で画像を良い感じの場所でピタッと止めてくれる機能があります。
Affinity Designerも多くのツールと同様にスナップ機能があるのですが、デフォルトでは無効になっているので、使いたい場合は意図的に有効にする必要があります。
私はAffinity Designerを使い始めてまだ長くないですが、使っていると何かの拍子にスナップが無効になってしまってどうやって直すのか忘れがちなので、備忘も兼ねて今回はスナップを有効化する手順を紹介します。
Affinity Desinerでスナップを有効にする方法
早速、スナップを有効にする手順を解説していきます。
設定方法は2パターンあるので、それぞれ紹介していきます。
(設定方法②のほうが簡単です。)
設定方法①
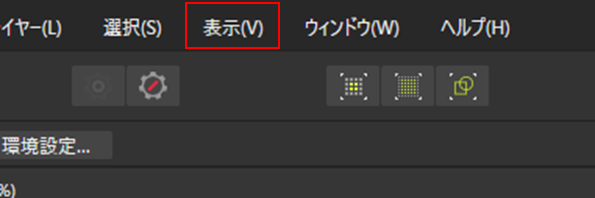
画面上部のメニューから「表示」をクリックします。

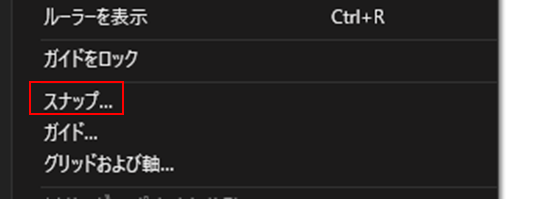
表示されるメニューの一覧から「スナップ」をクリックします。

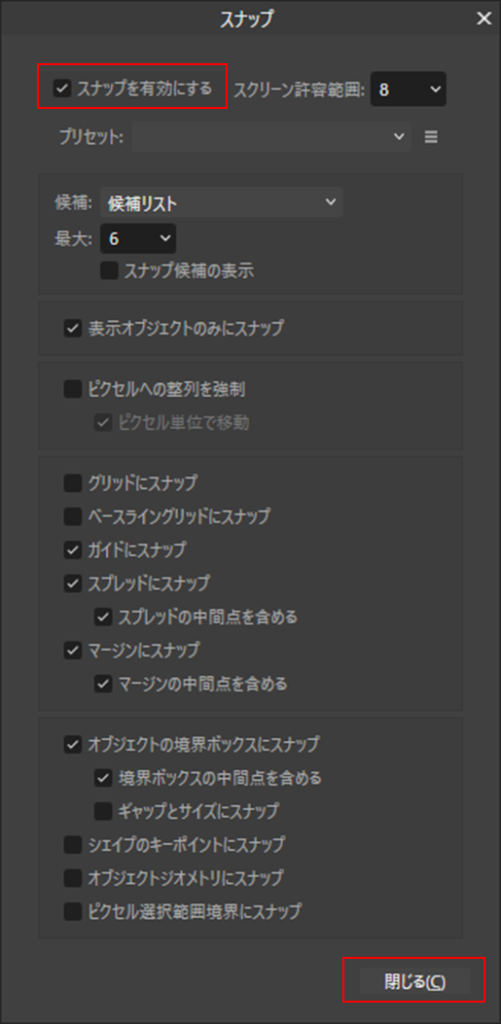
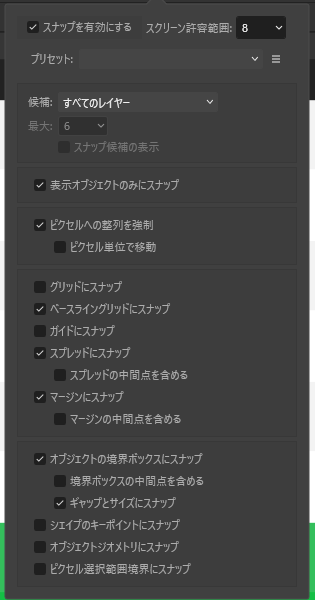
以下のようにスナップ機能を設定する画面が表示されるので、「スナップを有効にする」チェックを入れて、「閉じる」をクリックすればスナップの有効化は完了です。

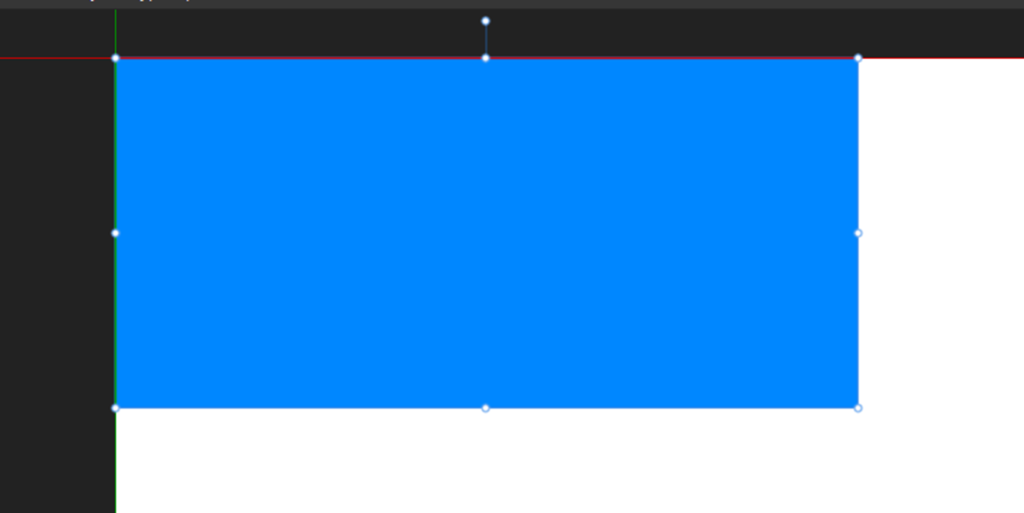
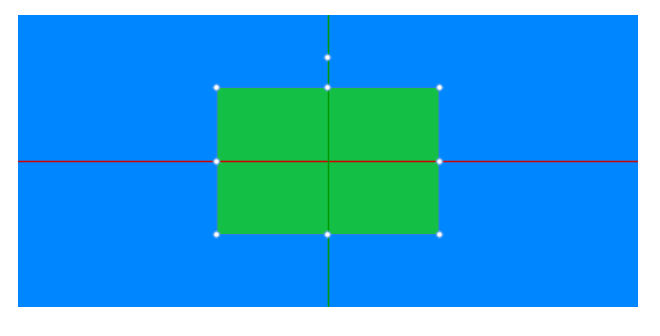
例えば、以下のように四角形の画像をアートボード上の角にぴったりに配置しようとすると、ガイドの線が表示されて、角に近づけると自動で吸い込まれるように角にピタッと配置されます。

アートボードの位置だけでなく、図形と図形の相対的な位置も自動で認識してくれるので、以下の画像のように図形の中心に別の図形を配置することも可能です。

あっけない手順ですが、一度設定してしまうと次にやる機会はめったにないので、忘れがちな手順なので、何かの弾みで無効になってしまった時にも参考にしていただければ幸いです。
設定方法②
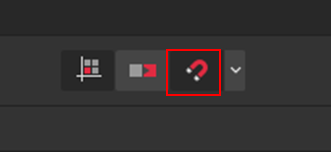
下の画面上部に表示されている磁石のアイコンをクリックするとスナップ機能の有効/無効を切り替えることができます。

また、磁石のアイコン下向き矢印をクリックするとスナップの設定画面も開くことができます。

①の手順は何だったんだと思うほど簡単な手順ですよね。。。
スナップの設定
上のスナップを有効化にする手順だけでは少し味気が無いので、スナップの設定メニューについてもいくつか紹介していきます。
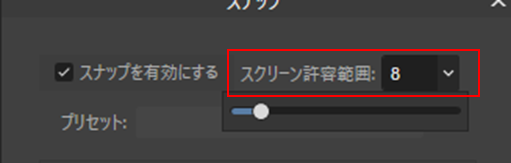
スクリーン許容範囲
スクリーンの許容範囲は、スナップするオブジェクト間の距離(スクリーンピクセル単位)のことです。

上記のようにAffinitu Designerで当該の設定項目にカーソルを当てると表示されるのですが、正直分かりにくいですよね。
要するに、角や中心などの配置される箇所にどれくらいの距離近づいた時に自動で配置されるかを設定することができるということです。
数字が大きくなればなる程、図形が遠い距離の場所にあってもピタッと吸い込まれていきます。
試しに数字を最大値の50にしてみたところ、ちょっと図形を動かすだけで真ん中や角等でピタピタと動いてしまいました。
逆に端的な箇所から少しずらした場所に図形を配置したい場合は、スクリーンの許容範囲は小さい値にすると良いでしょう。
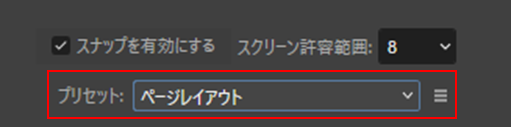
プリセット
「プリセット」を使用するとあらかじめ決められたスナップの設定を呼び出して使用することができます。

選ぶことができるプリセットは以下の6種類です。
- ページレイアウト
- オブジェクトを含むページレイアウト
- オブジェクト作成
- カーブ描画
- UIデザイン
- ピクセルワーク
例えば、アートボード上ではスナップ有効にしたいけれど、図形などのオブジェクトにはスナップして欲しくない場合は、「ページレイアウト」を使用してくれたりします。
スナップだけでも多くの設定があるので、1つずつ設定しなくていいのは便利ですね。
候補
「候補」を使用するとスナップされるレイヤーの候補を設定することができます。
設定可能な候補は以下の通りです。
- 候補リスト
- 直接レイヤー
- 直接レイヤーと子
- すべてのレイヤー
すべてのレイヤーはそのままの意味で、直接レイヤーは操作中のレイヤーを意味して操作中のレイヤーに下位に所属しているレイヤーが子となります。
また、候補リストとは候補リストとして指定されているレイヤーのみをスナップする候補とする設定です。
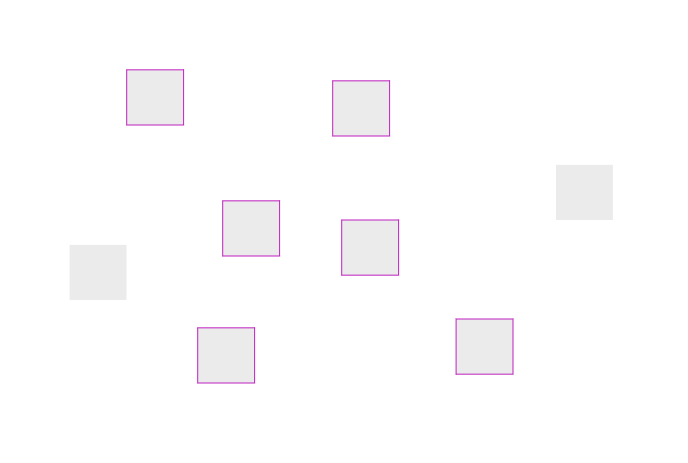
候補となっているレイヤーは以下のように紫の線で囲われます。

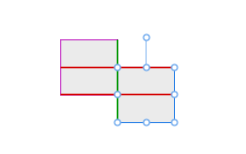
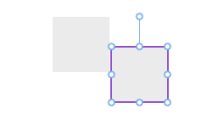
紫で囲われた候補リストのレイヤーの場合は以下のようにスナップされます。

一方で、候補リストではないオブジェクトは、スナップがされなくなります。

オブジェクトを選択したり、新規でオブジェクトを作成すると候補リストとして設定されることになるので、作業中の物を順に複数配置していくようような場面で使用ができそうですね。
まとめ:スナップ機能を活用して作業効率アップ
最初、Affinity Designerを使用し始めたときはデフォルトでスナップ機能が有効になっていなかったため、オブジェクトを良い感じの位置に配置するのに自分の目を信じて頑張ってやっていたのですが、無駄に時間が掛かってものすごいストレスでした。
やっていくうちにこんなはずはないと思い調べてみたら、やはりスナップ機能があったので、こんな機能があれば良いのに思ったらすぐに調べることは大事ですね。。。
今後もAffinity Designerでの作業が簡単にできるような機能を紹介していきますので、引き続きよろしくお願いいたします。




をする方法-300x169.jpg)





コメント